asahi.com「寺田屋「鳥羽伏見の戦いで焼失後に再建」 京都市が修正」の記事から。
えっ〜ってことで、これもの凄くショックなんですけど… orz
「坂本龍馬」好きな自分としては一度、行かねばと思いつつ行きそびれていたんですが、当時のままじゃなかっただなんて…
「弾痕」や「刀痕」もそれらしいところに、新たにつけたってことになるんですよねぇ… あぁ〜すごく残念だよ…
asahi.com「寺田屋「鳥羽伏見の戦いで焼失後に再建」 京都市が修正」の記事から。
えっ〜ってことで、これもの凄くショックなんですけど… orz
「坂本龍馬」好きな自分としては一度、行かねばと思いつつ行きそびれていたんですが、当時のままじゃなかっただなんて…
「弾痕」や「刀痕」もそれらしいところに、新たにつけたってことになるんですよねぇ… あぁ〜すごく残念だよ…
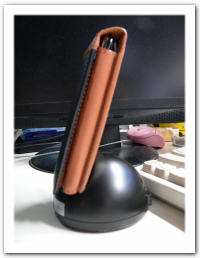
「INNO ドックジュニア iPhone 3G / iPod」が届きましたんで、簡単にレビューのまねごとなぞを。
小さな白い箱に入っていたのは、ドック本体と USB ケーブル。ドックはもっと安っぽいのかと思ったけれども、思ったほどひどくはない。USB ケーブル長は 1m45cm ほど。一般的な太さですが素材が柔らかいので扱いやすい感じ。長さはもっと短い方が良かったのにな…
ドックのコネクタ部分は、画像のように後ろ側に余裕がありコネクタが後ろに傾くようになっている。この構造になっていることで iPhone のケースの厚みを吸収して、後ろにもたれかかることができるようになっている。

さて、自分は iPhone のケースに「Piel Frama 社製のケース」を使っているわけですが、ケースを付けたまま、全く問題なく使用可能です。




フラップを iPhone とドックの間に挟むことは、不可能ではないけれどドックコネクタ端子に負荷がかかるような感じもしたので、止めておきました。

ドックの背面。USB コネクタがあるのみ。右側の端子はゴム栓で塞がれているけれども、何もなし。上位モデルに音声出力可能なタイプがあるので、きょう体の金型が同じ為だろう。上位モデルの「Innodock Desktop Cradle – Silver」がどうしても欲しい場合は、SEIDO のサイトからどうぞ。
これで、iPhone の置き場所も出来たし充電もより簡単にできるしで、良い買い物だったかなと思います。
というわけで、クマデジタルさん安心してお買い上げを (笑)
日経トレンディネット「ビジネスパーソン必携! 定番"無料"iPhoneアプリを10個厳選」の記事から。
う〜ん、まさに定番なのかな?w 挙げられている 10個のアプリの内、自分は 7個インストールしてました。
無料っていう縛りがあるので何ですが、最後の辞書は英語のお勉強ってことにはなってますが、公私にわたってがっつり使えるのは、やはり有料の「ウィズダム英和・和英辞典」「ロングマン英和辞典
」あたりの方が必須のような気がしますよねぇ。
あと、個人的には「DoodleIt」よりも「iDoodle2 lite
」の方がお薦めかな?
App Store の登録アプリも日に日に増える一方で、追っかけるのも大変になってきたので、こういう企画は是非、定期的にやっていただきたいですね。
asahi.com「浦和とガ大阪が4強入り、鹿島は敗退 サッカーACL」の記事から。
鹿島は初戦を引き分けて、アウェイでの2戦目で敗退したため、ベスト4進出ならず。ということで、4強に浦和とガンバが残りました。
しかし、残念なことに?次戦で浦和とガンバが当たってしまいます。日本チーム同士で潰し合い。あ〜ん、何だかもったいない。どうせなら決勝で日本チームが当たるのを観たかったなぁ…
ということで、浦和が2大会連続で決勝に進むことになるのか、ガンバが初めて進出なるかということで、楽しみでもありますけれどもね。
どちらにも頑張って欲しいものです。
Firefox 3.0.2 がリリースされたので、アップデート。
アップデートの内容は「Firefox 3.0.2 リリースノート」によれば、セキュリティの問題と安全性の問題の修正がメインのようですね。
で、ここで初めて気がついたのですが…
Firefox って、日本語入力のままだとスペースキーを押してもスクロールが出来なかったんですよねぇ。
で、自分はその対策の為のアドオンを入れてずっと使っていたので気がつかなかったってこともあるんですが、そのアドオンがこのバージョンに対応してないってことで無効になっていたので、確認してみたら問題なくスクロールする様になっているじゃないですかっ。
う〜ん、全然、気がついてなかったわ。3.0 がリリースされた時に改善されたのかなぁ?まぁ良いんですが… (^^;;
 「自分なりの「Google カレンダーと iCal と iPhone の連携方法」」へ ryou さんからコメントでアドバイスをいただきました。ありがとうございます。
「自分なりの「Google カレンダーと iCal と iPhone の連携方法」」へ ryou さんからコメントでアドバイスをいただきました。ありがとうございます。
それは「BusySync」を使う方法。30日の試用が可能で、1台の Mac につき 25ドルということになっております。
コメントをいただいた時には、「初めて知りました」とお返事したのですが、アイコンをよく見ると何となく見覚えが…
調べてみたら、大抵どこのブログでも「iCal カレンダーを共有できる」とまず説明されているので、「自分には必要ないなぁ」と思って、記憶に残ってないのでありました… (^^;;
ということで、「BusySync」は iCal と Google カレンダーと同期をとることもできますよ〜ということで。
そんなわけで、まず早速、Google カレンダーと iCal の同期を試してみました。
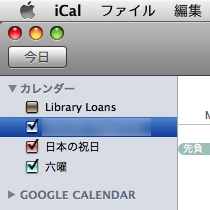
 必要な設定を行った後、同期をとると、ちゃんと iCal に Google カレンダーの内容が反映されました。しかも「カレンダー」の配下に。
必要な設定を行った後、同期をとると、ちゃんと iCal に Google カレンダーの内容が反映されました。しかも「カレンダー」の配下に。
ちなみに iCal 内容を Google カレンダーへ反映することも可能。ただし、自分が試した限りでは日本語は文字化けしちゃいました。
さて、「カレンダー」配下で Google カレンダーの内容が扱えるということは、OTA が使えるということ。早速、iPhone の設定を変更してみましたら… ビンゴっ! 見事に全ての内容が iPhone のカレンダーに反映されました。
ただし、これは MobileMe と同期がとれた後ということになりますので、現状では、すぐに反映されないってことになりますね。早く直らないのかなぁ…
また、Google カレンダーの内容を iCal の同期した後、iCal を起動しなくても内容は反映されるので、これもありがたい。
「Google カレンダーと iCal と iPhone の連携方法」については、「Google Calendar と iCal の同期をとるには?」「もっと簡単に「Google Calendar と iCal の共有」その1」「もっと簡単に「Google Calendar と iCal の共有」その2」「自分なりの「Google カレンダーと iCal と iPhone の連携方法」」と、エントリーをあげてきましたが、何らかの短所がありました。
そうした中で、MobileMe ユーザーで、Google カレンダーをメインに使っていて、iCal、iPhone のカレンダーと同期を取りたい場合、「BusySync」を使うこの方法が一番、良いかもしれません。まぁ 25ドルを高いと思うかどうかにもかかってきますけれどもね…
もっとも、現状では Google カレンダーと同期が取れる、iPhone/iPod touch 用のアプリ「さいすけ」が 1200円で購入可能になっているので、Google カレンダーとだけ同期が取れれば良いのならば素直にそちらを使った方が良い様な気もしますが… (^^;;
30日の試用が可能ですから、じっくり考えたいと思います。
CNET Japan「「iPhone 3G」の販売台数、500万台に——Piper Jaffray調べ」の記事から。
iPhone の販売はグローバルでは相変わらず好調なようで、今四半期の販売台数が 500万台になるとのこと。
アップルの 2008年の目標が 1000万台ということでしたから、十分達成できそうですねぇ。
Android 携帯も発表されましたが、これが iPhone の売りに影響があるのか無いのかも気になるところです。
ZDNet「iPhoneを節電する簡単だけど気づかない3つの方法〜ふたつめ」の記事から。
自分は、ガジェットのバッテリーというのは、フル充電、完全放電させて使うことが良いことだと思い込んでいたんですが…
記事によると、リチウムイオンバッテリーというものはフル充電または完全放電すると、劣化が速く進むんだそうで、
残量が10%を下回ったあたりで充電を開始し、80〜90%程度に達したところで完了させる(短時間で充電を終わらせる)という使い方が、リチウムイオンバッテリーを長持ちさせるコツだ。
とのこと。
むぅ〜、iPhone の充電タイミングを考えなくては。
Firefox で使えるブログエディター「ScribeFire」をここ数日、使ってブログの更新をしているのですが、腑に落ちないことが一つ。
valid な HTML を書く為には「&」は「&」と書かなければいけないわけですが、こう HTML を書いて、アップすると「amp;」が抜ける箇所と、ちゃんと記述されたままの部分があるんですよね。
で、おっかしいなぁとしばらく悩んでいたら、バグだったようで、しかももう fix してるみたいで。じゃぁさっさとバージョンアップしておいてくれよ〜って感じなんですが… :-p
以下、勘違いしていた部分があったので修正をしました。申し訳ありません
解消方法は、Google Code で ScribeFire の項目があるのですが「Revision: 521」で公開されている内容に従って、blogXML.js をダウンロードして、入れ替えること修正する必要があります(Google アカウントが必要かも)。
入れ替え修正方法は次の通りになります。
これで、バグが解消されて、記述したコードが正常にサーバーに送られる様になるはずです。
困っていた方は、お試しください。
asahi.com「王貞治監督が今季限り辞任」の記事から。
今シーズンはチームも不調で残念でしたが、日本一になって花道を飾って欲しかったです。
自分にとってのヒーローの一人は間違いなくこの「王貞治」その人であります。
胃がんを患ってから、体調があまり思わしくないようですが、ゆっくりと体を休められて、ムリの無い範囲でこれからも野球界に関わっていって欲しいと思います。
ホントにホントにお疲れさまでした。
 |
王貞治壮絶なる闘い 江尻 良文
|